Mockplusж–°зүҲдёӢиҪҪең°еқҖзӣҙиҫҫ

MockplusжҳҜж¬ҫз®ҖжҙҒеҝ«йҖҹзҡ„еҺҹеһӢеӣҫи®ҫи®Ўе·Ҙе…·пјҢжҸҗдҫӣз®ҖжҙҒй«ҳж•Ҳзҡ„еҺҹеһӢи®ҫи®ЎдҪ“йӘҢгҖӮMockplus MAC OSXзүҲжҳҜдё“дёәиӢ№жһңзі»з»ҹејҖеҸ‘зҡ„ж–°зүҲжң¬пјҢйҖӮеҗҲиҪҜ件еӣўйҳҹгҖҒдёӘдәәеңЁиҪҜ件ејҖеҸ‘зҡ„и®ҫи®Ўйҳ¶ж®өдҪҝз”ЁгҖӮе…¶дҪҺдҝқзңҹгҖҒж— йңҖеӯҰд№ гҖҒеҝ«йҖҹдёҠжүӢгҖҒеҠҹиғҪеӨҹз”ЁгҖӮ并иғҪеӨҹеҫҲеҘҪең°иЎЁиҫҫиҮӘе·ұзҡ„и®ҫи®ЎгҖӮ
иҪҜ件д»Ӣз»Қ
Mockplus——з®ҖжҙҒй«ҳж•Ҳзҡ„еҺҹеһӢеӣҫи®ҫи®ЎпјҢйҖӮеҗҲеҝ«йҖҹиҝӯд»Јзҡ„ејҖеҸ‘жЁЎејҸпјҢж— йңҖеӯҰд№ гҖҒеҝ«йҖҹдёҠжүӢгҖҒеҠҹиғҪејәеҠІгҖӮж”ҜжҢҒе®үеҚ“AppгҖҒiOS AppгҖҒWindows / MAC OSжЎҢйқўзЁӢеәҸе’ҢWebеҺҹеһӢи®ҫи®ЎгҖӮе…¶WebзүҲе’ҢжЎҢйқўзүҲеқҮеҸҜи·ЁWindowе’ҢиӢ№жһңж“ҚдҪңзі»з»ҹдҪҝз”ЁгҖӮ йҖӮеҗҲиҪҜ件еӣўйҳҹгҖҒдёӘдәәеңЁиҪҜ件ејҖеҸ‘зҡ„и®ҫи®Ўйҳ¶ж®өдҪҝз”ЁгҖӮе…¶дҪҺдҝқзңҹгҖҒж— йңҖеӯҰд№ гҖҒеҝ«йҖҹдёҠжүӢгҖҒеҠҹиғҪеӨҹз”ЁгҖӮ
иҪҜ件еҠҹиғҪ
е®Ўйҳ…еҚҸдҪң
еҲӣе»әеҺҹеһӢеӣҫ гҖҒйӮҖиҜ·гҖҒжү№жіЁеӣҫй’үпјҢд№ӢеҗҺе°ұеҸҜд»ҘеҚҸеҗҢе·ҘдҪңдәҶгҖӮжүҖжңүзҡ„и®Ёи®әгҖҒж„Ҹи§ҒгҖҒзүҲжң¬пјҢйғҪдјҡдҝқз•ҷгҖӮ
ж— зјқзңҹжңәйў„и§Ҳ
еҸҜзӣҙжҺҘе®һзҺ°и®ҫи®Ўе’Ң移еҠЁи®ҫеӨҮд№Ӣй—ҙзҡ„йҖҡи®ҜпјҢзӣҙжҺҘйў„и§ҲпјҢдёҚйңҖиҰҒд»»дҪ•з¬¬дёүж–№и®ҫеӨҮгҖӮеңЁи®ҫи®ЎиҝҮзЁӢдёӯпјҢи®ҫи®ЎиҖ…жӢҝеҮәжүӢжңәе°ұеҸҜд»ҘйҡҸж—¶е’ҢMockplusеҜ№жҺҘпјҢе°ҶеҺҹеһӢдј йҖ’еҲ°з§»еҠЁи®ҫеӨҮпјҢи§ӮеҜҹеҺҹеһӢеңЁз§»еҠЁи®ҫеӨҮдёӯзҡ„зңҹе®һзҠ¶жҖҒгҖӮ
зҙ жҸҸйЈҺж ј
е…¶жӢҘжңү200еӨҡдёӘ组件гҖҒжө·йҮҸеӣҫж ҮпјҢе…ЁйғЁж”ҜжҢҒжүӢз»ҳзҙ жҸҸйЈҺж јгҖӮжӣҙеҘҪең°ејәи°ғдј йҖ’дёҖз§Қи®ҫи®ЎеҺҹеҲҷеҚіпјҡ“жҲ‘иҝҷжҳҜиҚүеӣҫпјҢд»…д»…жҳҜеҺҹеһӢпјҢдёҚжҳҜз»Ҳзҡ„дә§е“ҒпјҢйңҖиҰҒдҪ зҡ„зЎ®и®Ө”гҖӮеҜ№дәҺеӣўйҳҹдәӨжөҒгҖҒе®ўжҲ·жІҹйҖҡпјҢиҝҷдјҡжңүеҘҪзҡ„ж•ҲжһңпјҢд№ҹйқһеёёйҮҚиҰҒгҖӮ
еҹәдәҺ组件зҡ„дәӨдә’
и§Ҷи§үдёҠе®ҡдҪҚдәҺдҪҺдҝқзңҹпјҢдҪҶиҮҙеҠӣдәҺй«ҳдҝқзңҹзҡ„组件дәӨдә’иғҪеҠӣгҖӮиЎЁиҫҫдәӨдә’ж—¶дҫқ然иғҪеӨҹеҮҶзЎ®гҖҒе®Ңж•ҙпјҢ并еҗҢж ·з®ҖеҚ•дёҠжүӢгҖӮMockplusж”ҜжҢҒеҹәдәҺйЎөйқўзҡ„дәӨдә’е’ҢеҠЁз”»ж•ҲжһңгҖӮMockplusV2зүҲжң¬пјҢе°Ҷж”ҜжҢҒеҹәдәҺ组件зә§еҲ«зҡ„дәӨдә’е’ҢеҠЁз”»пјҢеҸҜеҚіж—¶и§ӮеҜҹдәӨдә’ж•ҲжһңпјҢеӨ§еӨ§йҷҚдҪҺеӯҰд№ жҲҗжң¬гҖӮ
жЁЎзүҲйҮҚз”Ё
ж”ҜжҢҒжЁЎзүҲеҠҹиғҪпјҢеҸҜд»ҘжҠҠеҪ“еүҚзҡ„и®ҫи®Ўеӯҳе…ҘжЁЎзүҲеә“пјҢдёӢж¬ЎдҪҝз”Ёж—¶пјҢзӣҙжҺҘжӢ–е…Ҙе·ҘдҪңеҢәеҚіеҸҜгҖӮжЁЎзүҲиҝҳеҸҜд»ҘеҲҶдә«еҲ°еӣўйҳҹзҡ„е…¶д»–жҲҗе‘ҳе·Із»ҸжүҖжңүMockplusжүҖжңүжіЁеҶҢз”ЁжҲ·пјҢд»ҺиҖҢжҸҗй«ҳж•ҙдёӘеӣўйҳҹд№ғиҮіжүҖжңүз”ЁжҲ·зҫӨзҡ„з”ҹдә§еҠӣгҖӮV2зүҲжң¬ж”ҜжҢҒ组件гҖҒйЎөйқўгҖҒеӣҫзүҮзҙ жқҗдёүдёӘж–№йқўзҡ„жЁЎзүҲе’ҢйҮҚз”ЁгҖӮ
иҪҜ件жӣҙж–°
1. ж–°еўһй“ҫжҺҘйқўжқҝж”ҜжҢҒи®ҫзҪ®й“ҫжҺҘеҸҠжӢ–жӢҪй“ҫжҺҘзҡ„еҠҹиғҪпјӣ
2. ж–°еўһж»ҡеҠЁеҢә组件зҡ„ж»ҡеҠЁе‘Ҫд»Өпјӣ
3. ж–°еўһиҮӘе®ҡд№үйЎ№зӣ®зұ»еһӢпјӣ
4. ж–°еўһAPPйЎ№зӣ®е°әеҜёеғҸзҙ зә§и®ҫзҪ®еҠҹиғҪпјӣ
5. ж–°еўһи§Јй”Ғе…ЁйғЁз»„件еҠҹиғҪпјӣ
6. ж–°еўһж•°еӯ—й”®зӣҳеұһжҖ§пјӣ
7. ж–°еўһйқўжқҝ组件зҡ„иҫ№жЎҶзӣёе…ізҡ„еұһжҖ§пјӣ
8. ж–°еўһеӨҚеҲ¶з»„件дёәеӣҫеғҸеҸҠеҜјеҮә组件дёәеӣҫзүҮзҡ„еҠҹиғҪпјӣ
9. ж–°еўһеҪўзҠ¶з»„件ж–Үеӯ—еұһжҖ§гҖҒж Үзӯҫиҫ“е…ҘжЎҶ组件е’ҢеӨҚйҖүжЎҶ组件ж–Үеӯ—дҪҚзҪ®еұһжҖ§гҖҒдҫҝзӯҫжқЎз»„件жҳҜеҗҰжҳҫзӨәеӨҙйғЁеұһжҖ§пјӣ
10. ж–°еўһж»ҡеҠЁеҢәгҖҒйқўжқҝгҖҒеҶ…е®№йқўжқҝгҖҒеӣҫзүҮиҪ®ж’ӯиҫ№жЎҶеұһжҖ§пјӣ
11. дјҳеҢ–жүӢжңәеҸҠе№іжқҝеӨ–壳组件зҡ„з»ҳеҲ¶гҖҒжҢүй’®ж Ҹ组件зҡ„з»ҳеҲ¶гҖҒжҸҗзӨәжЎҶ组件еңЁжүӢжңәдёҠзҡ„и§ЈжһҗгҖҒжҠҳеҸ йқўжқҝзҡ„й“ҫжҺҘе“Қеә”й—®йўҳпјӣ
12. дјҳеҢ–ж»ҡеҠЁеҢәжЁӘеҗ‘ж»ҡеҠЁжҖ§иғҪпјӣ
13. дјҳеҢ–еҜјеҮәеӣҫзүҮеҠҹиғҪпјҡзҪ‘йЎөйЎ№зӣ®еҸҠиҮӘз”ұйЎ№зӣ®еўһеҠ иҫ№з•ҢеҸӮж•°и®ҫзҪ®пјӣ
14. дјҳеҢ–еј№еҮәйқўжқҝе®ҡдҪҚзӯ–з•Ҙпјӣ
15. дјҳеҢ–еӣҫзүҮиҪ®ж’ӯеӣҫзүҮз®ЎзҗҶеҠҹиғҪпјӣ
16. дҝ®жӯЈжҜҚзүҲзј–иҫ‘ж—¶жҠҘй”ҷй—®йўҳпјӣ
17. дҝ®жӯЈжј”зӨәж—¶еҚЎжӯ»й—®йўҳпјӣ
18. дҝ®жӯЈеӨҡй“ҫжҺҘ组件йҖҡиҝҮ组件йҖүжӢ©ж ‘йҖүжӢ©дәӨдә’зӣ®ж Үж—¶пјҢе§Ӣз»Ҳж·»еҠ еңЁз¬¬дёҖдёӘе…ҘеҸЈзҡ„й—®йўҳпјӣ
19. дҝ®жӯЈйқһAPPйЎ№зӣ®дёӯеӨҚеҲ¶зҡ„组件зІҳиҙҙеҲ°APPйЎ№зӣ®ж—¶жҠҘй”ҷзҡ„й—®йўҳпјӣ
20. дҝ®жӯЈд»ҺеӨ–йғЁеӨҚеҲ¶зҡ„еӣҫеғҸеҶ…е®№зІҳиҙҙеҲ°е·ҘдҪңеҢәж—¶пјҢеӣҫеғҸеҶ…е®№й”ҷдҪҚзҡ„й—®йўҳпјӣ
21. дҝ®жӯЈеӨҡжҳҫзӨәеҷЁеј№еҮәиҸңеҚ•дҪҚзҪ®дёҚжӯЈзЎ®й—®йўҳпјӣ
22. дҝ®жӯЈйЎ№зӣ®жү“ејҖж—¶пјҢжңӘжӯЈзЎ®и·іиҪ¬еҲ°дёҠж¬Ўе…ій—ӯеүҚзҡ„йЎөйқўзҡ„й—®йўҳпјӣ
23. дҝ®жӯЈжј”зӨәж—¶дёҖдәӣз•ҢйқўзҠ¶жҖҒжңӘи®°еҪ•еҸҠеҝ«жҚ·и·іиҪ¬дёҚжӯЈзЎ®зҡ„й—®йўҳпјӣ
24. дҝ®жӯЈиҺ·еҸ–дә‘йЎ№зӣ®еҲ—иЎЁеӨұиҙҘй—®йўҳпјӣ
25. дҝ®жӯЈиҝӣе…Ҙе’ҢйҖҖеҮәжј”зӨәж—¶зӘ—еҸЈдҪҚзҪ®еҸҳеҢ–й—®йўҳпјӣ
26. дҝ®жӯЈеӣҫзүҮиЈҒеҲҮеҒ¶е°”жҠҘй”ҷзҡ„й—®йўҳпјӣ
27. дҝ®жӯЈCtrl + Mзј–иҫ‘组件еӨҮжіЁж—¶пјҢеұһжҖ§йқўжқҝжңӘеҗҢжӯҘжӣҙж–°й—®йўҳпјӣ
28. дҝ®жӯЈй“ҫжҺҘйқўжқҝеҙ©жәғзҡ„й—®йўҳпјӣ
29. е…¶е®ғдёҖдәӣз»ҶиҠӮдјҳеҢ–гҖӮ
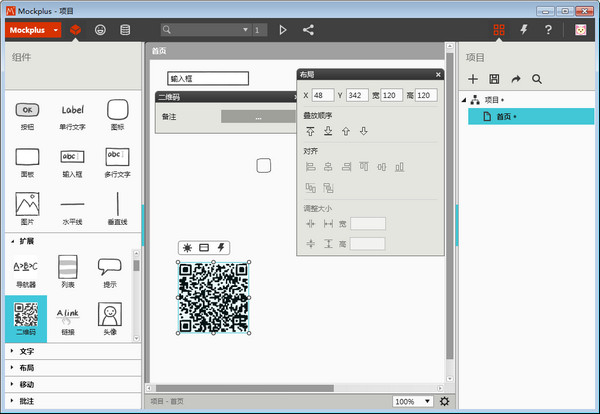
жҲӘеӣҫ






ЖАВЫ ( ТСУР 0 ИЛІОУлЖАВЫ)